Scaffold a Simple Hello World Application
In this section, we’ll use Holochain’s scaffolding tool to generate a simple “Hello World!” application.
For this tutorial, we’ll be working in ~/Holochain. Create that folder now and move into it:
mkdir ~/Holochain
cd ~/Holochain
When getting started, seeing a simple but fully-functional app can be very helpful. You can have Holochain’s scaffolding tool generate a “Hello World!” application (but for a distributed multi-agent world) by typing the following in your command line terminal:
nix run github:holochain/holochain#hc-scaffold -- example hello-world
The scaffolding tool should print out these four commands for you to run in order to compile and run the app. Copy them from your terminal or from below:
cd hello-world
nix develop
npm install
Warning for Ubuntu 24.04 and later
Ubuntu Linux 24.04 introduces security policy changes that cause the following command to fail. Here’s a simple fix. In your terminal, run this command:
sudo chown root:root node_modules/electron/dist/chrome-sandbox && sudo chmod 4755 node_modules/electron/dist/chrome-sandbox
You’ll need to do this once (but only once) for every new project you scaffold. You can find out more here.
npm start
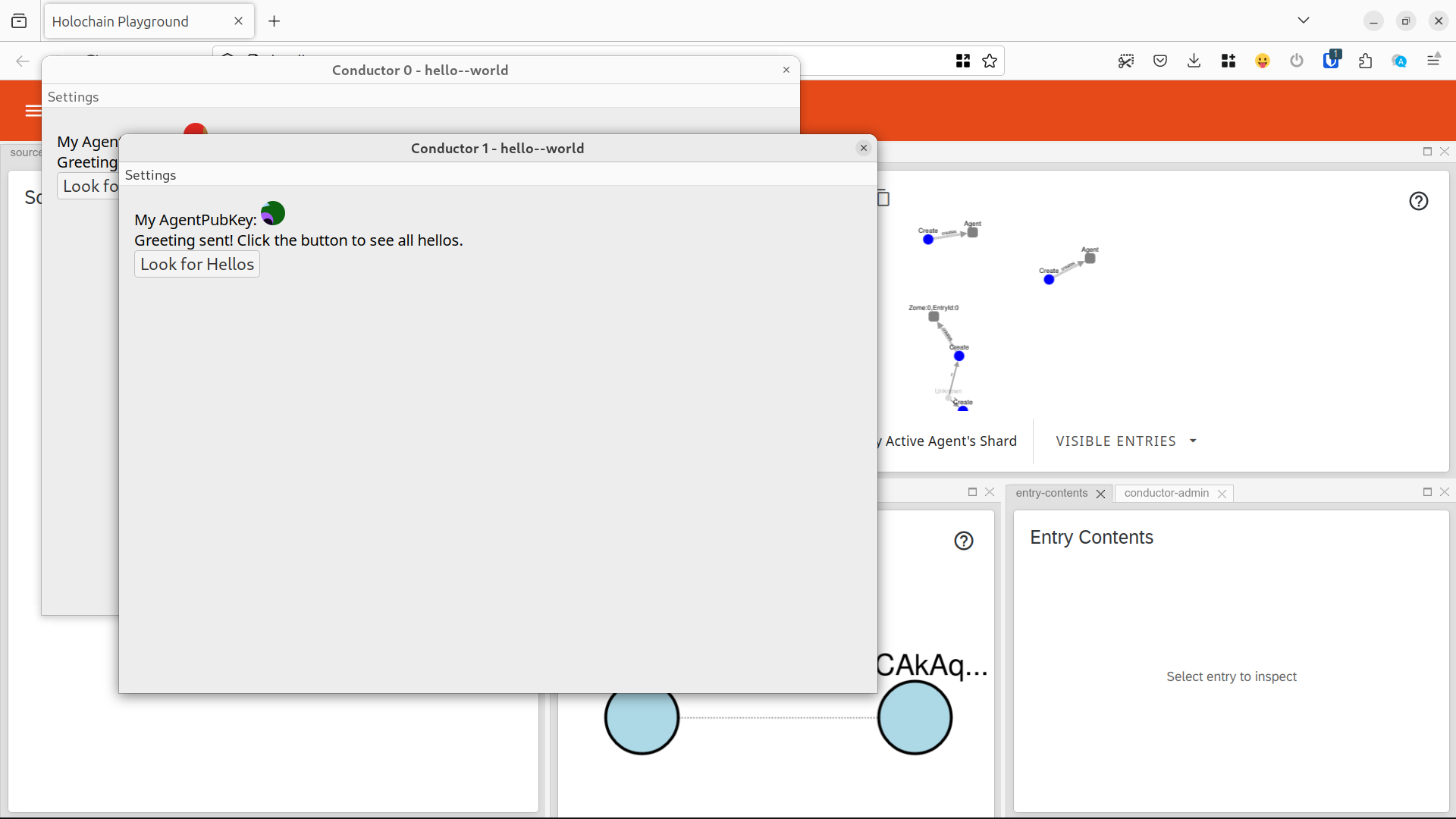
After you run the last of these commands, you should see three windows open:

- A web browser window with the Holochain Playground, which displays a visual representation of the app’s state data across all the peers
- Two windows showing the UI for two agents, both of which will have published a
helloentry to the network
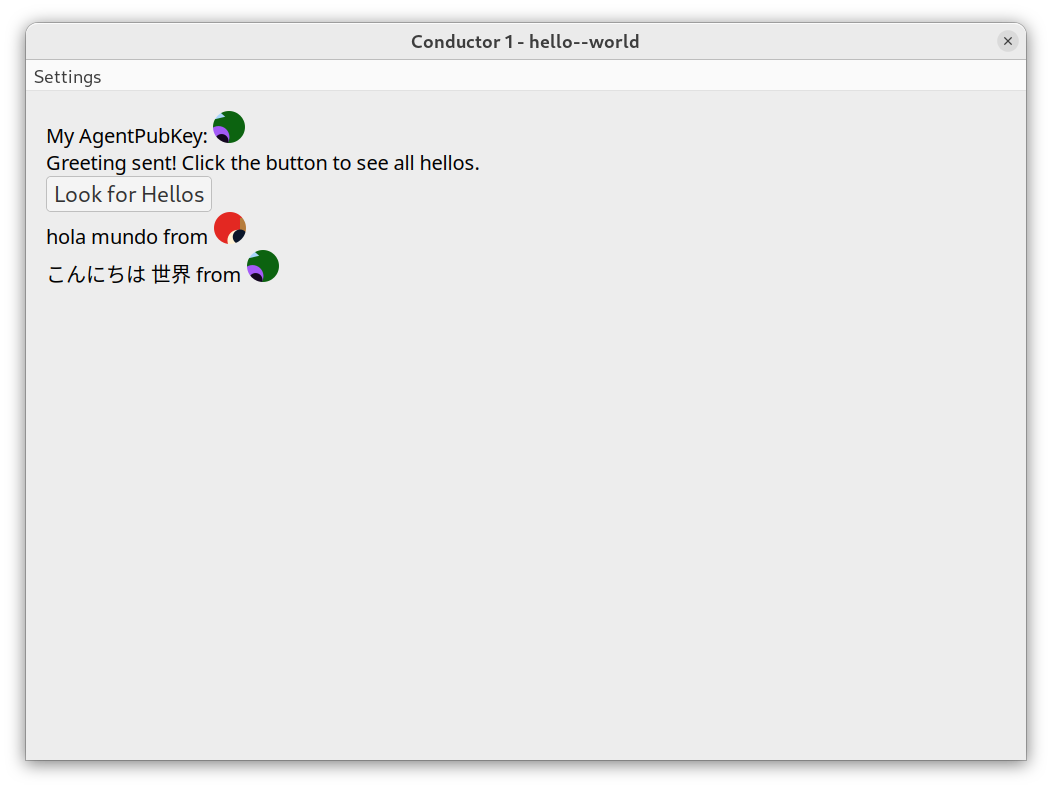
The first thing the app does upon initialization is create a hello entry and store it to the shared application state (this is called the application’s DHT). Remember that, because each participant runs the app on their device, a greeting will be stored for each person. When you click on the “Look for Hellos” button, you should be able to see a greeting from both participants:

When you’re done checking out this app, you can go back to the terminal and stop both agents by pressing Ctrl+C (Linux) or Cmd+C (macOS).
Understanding the layout of a scaffolded project
Let’s explore the different files and folders that make up the structure of the “Hello World!” hApp that you just created.
List the folders and files in our hello-world/ folder by entering:
ls
This table includes everything in the hello-world/ folder as well as details of the contents of the dnas/ subfolder since that makes up the bulk of the “Holochain” part of an application. For certain working folders, like node_modules/, target/, tests/, and ui/, the table only contains a high-level overview.
| File/folder | Purpose |
|---|---|
├── hello-world/ | Root folder of the application. All other files and folders will reside here. |
├┬─ dnas/ | This folder contains the DNA configuration and source code for the application. DNAs are one of the most important building blocks in Holochain. Simply put, a DNA is the executable code for the game you are playing with your peers in Holochain. And here is the twist: in Holochain, every DNA creates its own peer-to-peer network for the validation, storage, and serving of content. Every Holochain application contains at least one DNA. In this example hApp, we have just one: hello_world. |
│└┬─ hello_world/ | Folder for the hello_world DNA. It contains the source code and other artifacts for the modules of the DNA (zomes) that define the rules and API of this application. |
│ ├┬─ workdir/ | A working folder containing a bundle manifest for the DNA, as well as the bundled DNA file once it’s been built. |
│ │├── dna.yaml | DNA manifest file. A YAML file that defines the properties and zomes of the DNA. YAML is a human-readable data serialization language. |
│ │└── hello_world.dna | The compiled DNA file, which includes both the integrity and coordinator zomes. This file contains the back-end code needed to participate in a single component of the hApp, and will be bundled into the .happ file. |
│ └┬─ zomes/ | The source code for zomes (short for chromosomes), which are the executable packages in a DNA. Each zome has its own name like profile or chat. Zomes define the core logic in a DNA, and can be composed together to create more powerful functionality. DNAs in Holochain are always composed out of one or more zomes. This folder contains zomes for the hello_world DNA. |
│ ├┬─ coordinator/ | This folder contains the coordinator zomes, which are responsible for this DNA’s controller layer, such as reading/writing data and handling communication between peers. The public functions defined in these zomes’ code become the DNA’s API available to the UI and, depending on the needs of your app, to other peers in the same network. |
│ │└┬─ hello_world/ | Folder containing the source code for the package that will become the hello_world coordinator zome binary. Rust packages are called crates, and they have the following structure. |
│ │ ├┬─ src/ | Source code folder for the hello_world crate. |
│ │ │└── lib.rs | The main source code file for the hello_world crate. In Rust, lib.rs is the entry point for a library crate, which is the kind of crate that a zome needs to be written as. If you have nothing else in here, you should have this file. |
│ │ └── Cargo.toml | The manifest file for the crate that will become the hello_world coordinator zome, containing metadata, dependencies, and build options. This file tells Cargo, Rust’s package manager, how to build the crate into a binary. |
│ └┬─ integrity/ | This folder contains the integrity zomes, which are responsible for the application’s model layer, which define data structures and validation rules for application data. |
│ └┬─ hello_world/ | Folder containing the hello_world_integrity crate. |
│ ├┬─ src/ | Source code folder for the hello_world_integrity crate. |
│ │└── lib.rs | The main source code file for the hello_world_integrity crate. |
│ └── Cargo.toml | The Cargo manifest file for the hello_world_integrity crate. |
├── node_modules/ | A folder containing cached JavaScript packages and dependencies for the user interface, tests, and build scripts. |
├── target/ | A folder containing the compiled output from the Rust build process. |
├── tests/ | A folder containing JavaScript test code for the application. |
├── ui/ | A folder containing the source code and assets for the web-based user interface of the “Hello World!” application. This user interface will get distributed along with the application. |
├┬─ workdir/ | A working folder containing bundle manifest for the whole hApp, as well as the hApp file once it’s built. |
│├── happ.yaml | The manifest file for the hApp. It references the DNA files to be included, along with the roles they play in the application. In this case, there’s only one DNA file, hello_world. |
│├── hello_world.happ | The compiled hApp bundle, which includes all the DNAs (in this case, just the one). |
│├── hello_world.webhapp | The compiled web hApp bundle, which includes the hApp bundle plus the zipped UI. |
│└── web-happ.yaml | The manifest file for the hApp plus the UI. It references the compiled hApp bundle and zipped UI folder to be included. |
├── Cargo.lock | A file generated by Cargo, Rust’s package manager, that lists the exact versions of dependencies used in the project. |
├── Cargo.toml | The main configuration file for the Rust project, containing dependencies, build options, and other metadata for all crates. |
├── flake.lock | A file generated by Nix, the package manager we use to distribute the Holochain development tools, that lists the exact versions of dependencies used in the project. |
├── flake.nix | A Nix file that defines the project’s build environment and dependencies. |
├── package.json | The configuration file for the JavaScript portions of the project, containing dependencies, scripts, and other metadata for the application’s user interface and tests, as well certain build tools. |
├── package-lock.json | A file generated by npm, Node.js package manager, that lists the exact versions of dependencies used by Node.JS. |
└── README.md | A Markdown file containing the documentation and instructions for the application, including how to build, run, and test the project. |
These files and folders make up the structure of a Holochain application, with the main logic defined in the zomes (in the dnas/<dna>/zomes/ folders) and the user interface defined in the ui/ folder. The manifest files bring all the Holochain and UI assets together, allowing the hc tool to bundle them into a single hApp file ready for distribution.
Next up
Now it’s time to try scaffolding your own application. Follow the instructions in the next guide to learn how to generate back-end and UI code.